UX/UI Case Study
MANDAT
Le mandat consiste à observer, comprendre et exposer les subtilités de l’expérience de l’utilisateur dans le déroulement de l’activité suivante, soit faire des rencontres sur des sites de rencontre. Nous devons comprendre et analyser les différents aspects qui relient le comportement de l’utilisateur et ce qu’il vit avec des plateformes numériques qui servent à remplir la fonction recherchée. L’objectif est d’analyser certains aspects de ces comportements et les émotions de l’utilisateur lors de l’activité et d’apporter les modifications nécessaires, afin de créer une expérience agréable pour l’utilisateur.
L’ACTIVITÉ LIÉE À L’USAGE : SUJET
Lorsqu’on cherche à rencontrer de nouvelles personnes, que ce soit que pour une nuit ou pour une vie, il existe plusieurs façons de le faire. Parmis les options qui s’ouvrent à nous, nous avons celle de s’inscrire sur des sites de rencontres. Cette activité comporte plusieurs étapes qui peuvent être agréables ou angoissantes, tout dépendant de l’utilisateur. Chaque utilisateur va tout de même devoir passer par la création de son profil, le premier contact, la première rencontre, etc. Chacune des étapes qui se retrouve dans le procédé de rencontre en ligne peuvent provoquer des émotions positives ou négatives chez l’utilisateur.
Pour mieux comprendre l’utilisateur, nous devrons rechercher et analyser tout le processus, les comportements qui y sont reliés ainsi que les émotions qu’il vivra. Nous pourrons ainsi découvrir des moments ou des actions qui sont importantes pour lui. Notre but est de comprendre l’utilisateur, ses besoins et ses intentions dans le processus de rencontre par l’entremise des applications de rencontres.
OBJECTIF & NARRATIF
PRÉSENTATION DU SUJET
Notre sujet d’analyse est l’expérience de rencontrer des gens sur des applications de rencontre. Suite à notre analyse sur l’expérience de l’utilisateur, nous avons constaté que cette activité comporte plusieurs étapes qui peuvent être agréables ou angoissantes pour l’utilisateur. Les étapes principales analysées dans cette expérience sont la création du profil, le magasinage, la prise de contact et la rencontre. L’activité a été analysée selon trois axes de recherche : l’axe de motivation, l’axe émotionnel et l’axe d’efficacité. Pour rencontrer, l’utilisateur peut faire un choix parmi une multitude d’applications de rencontres, telles que : Tinder, Bumble, Badoo. Pour notre part, nous avons davantage basé notre recherche sur les utilisateurs de l’application Tinder, puisque c’est celle qui est le plus utilisée par notre public cible : les jeunes.
PROBLÉMATIQUES
Après l’analyse des utilisateurs, la première problématique ressortie est que les attentes des candidats ne sont pas clairement indiquées ce qui amène des malentendus et des insatisfactions auprès des utilisateurs qui eux souhaitent rencontrer quelqu’un ayant les mêmes attentes. (court terme, long terme...) Ensuite, le contenu des profils est trop sommaire et principalement basé sur le physique. Les profils ne décrivent pas la personne en profondeur sur les points importants (tels que : valeurs, attentes, intérêts). Il est important de considérer que « derrière chaque visage se cache une histoire ». Le manque de sécurité de l’application amène un sentiment d’insécurité, les utilisateurs ont peur de rencontrer des candidats mal intentionnés et de tomber sur des faux profi ls.
MANDAT
Améliorer l’application Tinder en bonifi ant l’expérience de l’utilisateur en réduisant les ambiguïté et en amenant une transparence.
ÉNONCÉ
Lors du magasinage, il y a une perte de temps vu que les profils sont trop sommaires ce qui amène de l’ambiguïté sur les attentes que les gens ont , on veut faciliter le magasinage en amenant une transparence qui va permettre de mieux cibler les attentes des utilisateurs.
STRATÉGIE D’INTERVENTION
La vocation de Tinder est de permettre aux gens de rencontrer d’autres personnes pouvant mener à diverses relations. Notre intervention de Tinder 2.0 amène une mécanique qui off re des options davantage orientées vers les relations spécifiques à l’utilisateur. La stratégie développée ici est conçue pour résoudre la problématique de la déception face aux attentes des utilisateurs.
BESF & USER STORY
EXPLICATIONS
Le BESF vient identifier les besoins pour progressivement les transformer en fonctionnalité. Il vient définir l’espace problème qui guidera l’espace solution. Les BESF suivants ont pour but de déterminer de manière spécifique l’objectif en question. Celui-ci étant de réduire l’ambiguïté ayant été détecté au niveau du contenu des profi ls et les attentes des utilisateurs. Les besoins et les exigences du BESF définissent l’espace problème et la spécification et la fonctionnalité du BESF composent l’espace solution, donc la transformation de l’espace problème en solution. Dans ce cas-ci, le persona de Sarah « La rêveuse romantique » a été utilisée pour identifier et exprimer son problème. Ce besoin reflète ses perceptions. La solution consistait d’avoir des profi ls plus détaillés, en ajoutant une section qui montre les attentes, valeurs et intérêts et les émojis qui représentent la personne. Le user story est la situation qui démontre l’utilité et la valeur de ma proposition. Il sert à venir contextualiser ma proposition dans un cas d’utilisation qui met en évidence la valeur ajoutée de ma proposition. L’histoire suit notre persona, Sarah. Elle est la rêveuse romantique et elle cherche l’amour.
BESOINS
Je suis une fille qui croit au destin et au véritable amour. J’ai donc des bonnes valeurs et des intérêts particuliers alors j’aimerais rencontrer quelqu’un qui partage ces choses, pour moi c’est fondamental. Cependant, la plupart des gars que je rencontre n’ont pas du tout les mêmes valeurs que moi et je m’en rends contre seulement lorsque je les vois en vrai…Déception par-dessus déception, ce serait tellement plus simple s’il y avait une façon d’obtenir plus d’informations sur eux sur leur profi l et de pouvoir vérifier tout cela avant.
EXIGENCES
Beaucoup d’applications comme Tinder se concentrent principalement sur les photos et les utilisateurs ont du mal à rencontrer en fonction de leurs passe-temps, de leurs valeurs, etc. Pour plusieurs personnes qui recherchent l’amour, l’important est de trouver quelqu’un ayant les mêmes affinités et les mêmes valeurs qu’eux. Il semble difficile et interminable de trouver une personne qui correspond à ses critères. L’utilisateur perd énormément de temps et éprouve des difficultés à trouver la bonne personne. Il serait souhaitable qu’il puisse trouver rapidement une personne ayant un minimum d’affinités pour ainsi lui éviter de se rendre à une rencontre inutilement, car, la personne ne lui correspond pas du tout.
SPÉCIFICATION
Derrière chaque visage il y a une histoire. Dans l’inscription, il devrait y avoir plus d’espace pour ajouter davantage de détails. Une section à remplir sur les attentes serait donc introduite, dans laquelle les utilisateurs devront indiquer leurs attentes, valeurs, et intérêts cela ferait en sorte qu’ils seraient ensuite « matcher » avec d’autres utilisateurs aux mêmes attentes, valeurs, et intérêts. Au lieu de se concentrer principalement sur la photo de l’utilisateur; les attentes, les valeurs et les intérêts seront mis de l’avant dans le but de cibler un lien potentiel à un niveau plus profond.
FONCTIONNALITÉ
Pendant le processus d’inscription, les utilisateurs devront remplir une section de questions à choix de réponses et cocher leurs attentes, valeurs et intérêts. Cette section sera à remplir lors de la création du profil, mais restera toujours modifi able dans la section « personnaliser ton profil » retrouvable dans la partie réservée pour la modifi cation du profil. Pour rendre leur description un peu plus visuelle, l’utilisateur sélectionnera trois émojis qui le représentent le mieux. Cette fonction sera plus visuelle que de simples mots et aussi plus actuelle puisque dans notre génération, les « émojis » sont au coeur de nos conversations électroniques. La fonction augmentera également la rapidité à laquelle les informations seront reçues et diminuera la perte de temps. Au lieu de se concentrer principalement sur la photo de l’utilisateur; les attentes, les valeurs et les intérêts seront mis de l’avant dans le but de cibler un lien potentiel à un niveau plus profond. Cette fonction ajoutée éliminera la perte de temps et la déception.
USER STORY
Sarah recherche de l’amour et elle a de la difficulté à rencontrer quelqu’un de compatible avec elle et qui recherche les mêmes attentes, valeurs et intérêts. Elle est tannée d’être déçue après toutes ses rencontres. Elle décide de donner une chance à la nouvelle version de Tinder. Elle commence l’inscription et elle constate les nouvelles fonctions. Il est maintenant possible de personnaliser son profi l et augmenter ses chances de trouver la bonne personne. Elle complète la section “attentes, valeurs et intérêts” en cochant les choix de réponses et choisit les trois émojis qui la représentent le mieux. Après quelques jours d’utilisation, elle constate que les profi ls affichés sont beaucoup plus compatibles avec ce qu’elle recherche.
La valeur ajoutée c’est l’enrichissement du profil.
MACRO + MICRO
EXPLICATIONS
Le Macro démontre les étapes de base du parcours, du point de départ jusqu’à l’atteinte de l’objectif. Dans ce cas-ci, le parcours commence avec l’ouverture de l’application et se poursuit avec l’action de commencer l’inscription et création du profil, ensuite réaliser l’étape « Personnaliser son profil » et termine en continuant l’inscription.
Le Micro crée ainsi la mise en situation qui vient démontrer le besoin de l’utilisateur vis-à-vis le besoin d’avoir les profi ls plus détaillés. Le Micro, vient détailler la fonctionnalité de l’application (Tinder 2.0) vis-à-vis la solution développée. Il illustre l’utilisation de la fonctionnalité et montre étape par étape la conversation entre utilisateurs et l’application. Dans ce cas-ci, on détaille l’action macro de l’étape « Personnaliser son profil ». Nous voyons alors toutes les différentes étapes et options de personnalisation (attentes, valeurs, intérêts, émojis).
ARCHITECTURE D’INFORMATION (ABORESCENCE)
EXPLICATIONS
Dans l’arborescence, nous pouvons constater qu’il y a trois grandes sections. La première étant la section profi l, contient tous les paramètres et informations requisent pour l’utilisateur. Ensuite, la deuxième section étant la section magasinage, contient les candidats potentiels que l’utilisateur décide soit de « liker » ou de «refuser». Pour fi nir, il y a la troisième section étant les messages qui contient les discussions avec les candidats avec lesquels l’utilisateur a eu un match. La solution « personnaliser son profil » se situe dans la section profi l et dans la section de magasinage de l’arborescence. Dans la section profil, on a accès à la section « personnaliser son profi l » à travers la section « modifi er les informations ». On peut également voir les profi ls personnalisés des candidats dans la section magasinage. Section profil > Modifier les informations > « Personnaliser ton profil » Section magasinage > Profil des candidats > Profil personnalisé (Émojis + Attentes, Valeurs, Intérêts)
ARBORESCENCE D’ÉQUIPE
BRANCHE DE L’ARBORESCENCE
MAQUETTE FILIÈRE (WIREFRAMES)
EXPLICATIONS
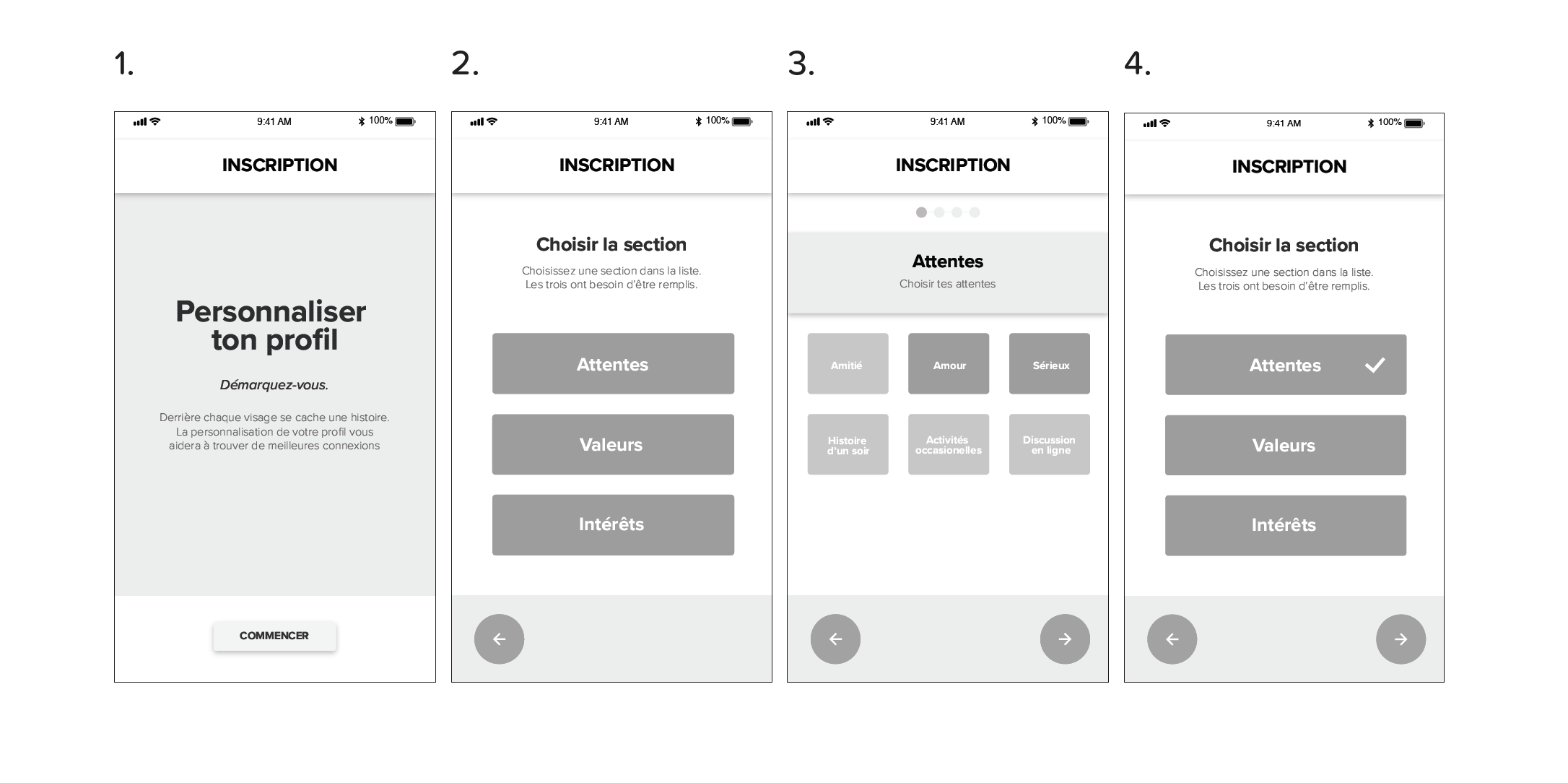
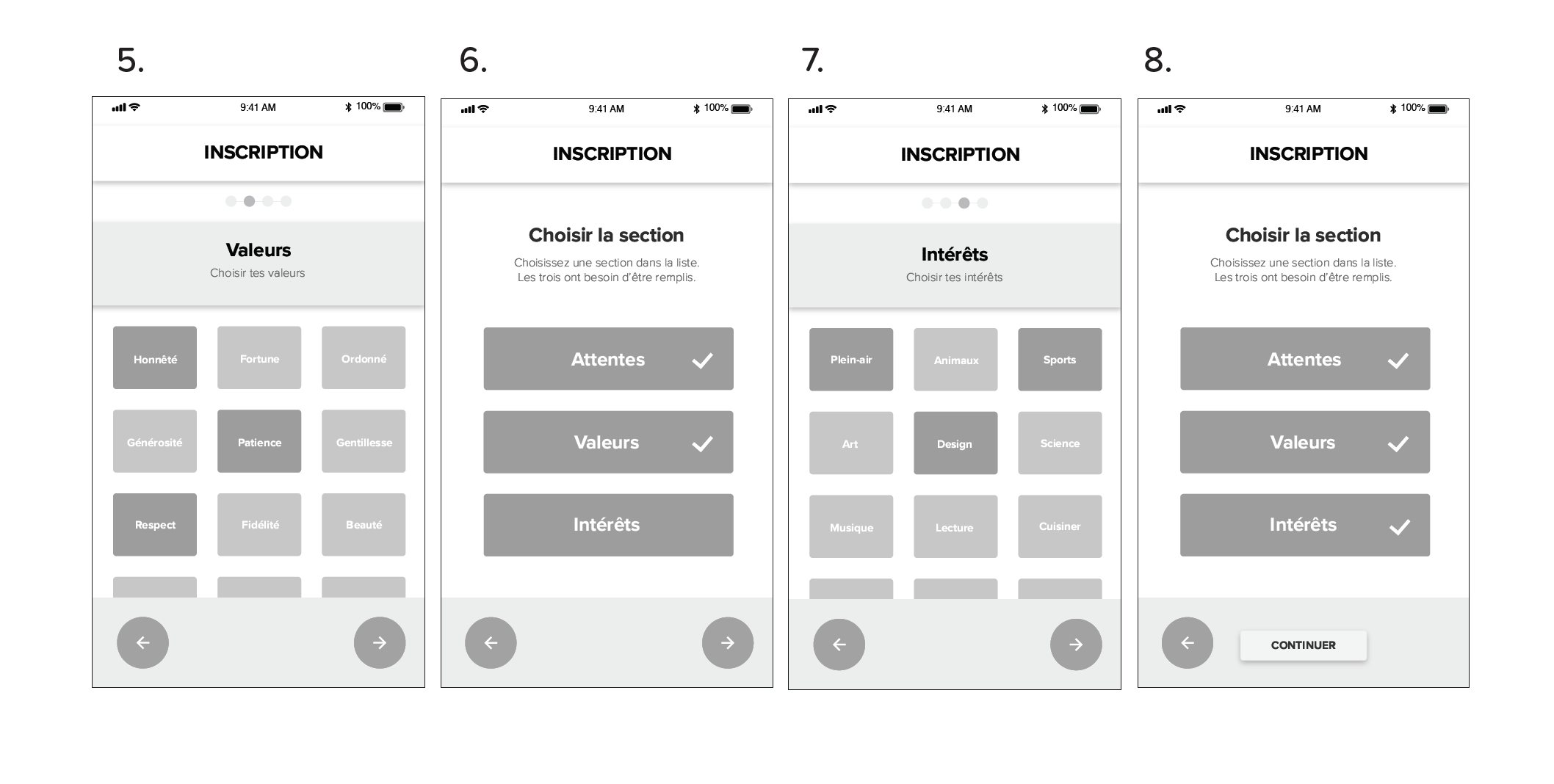
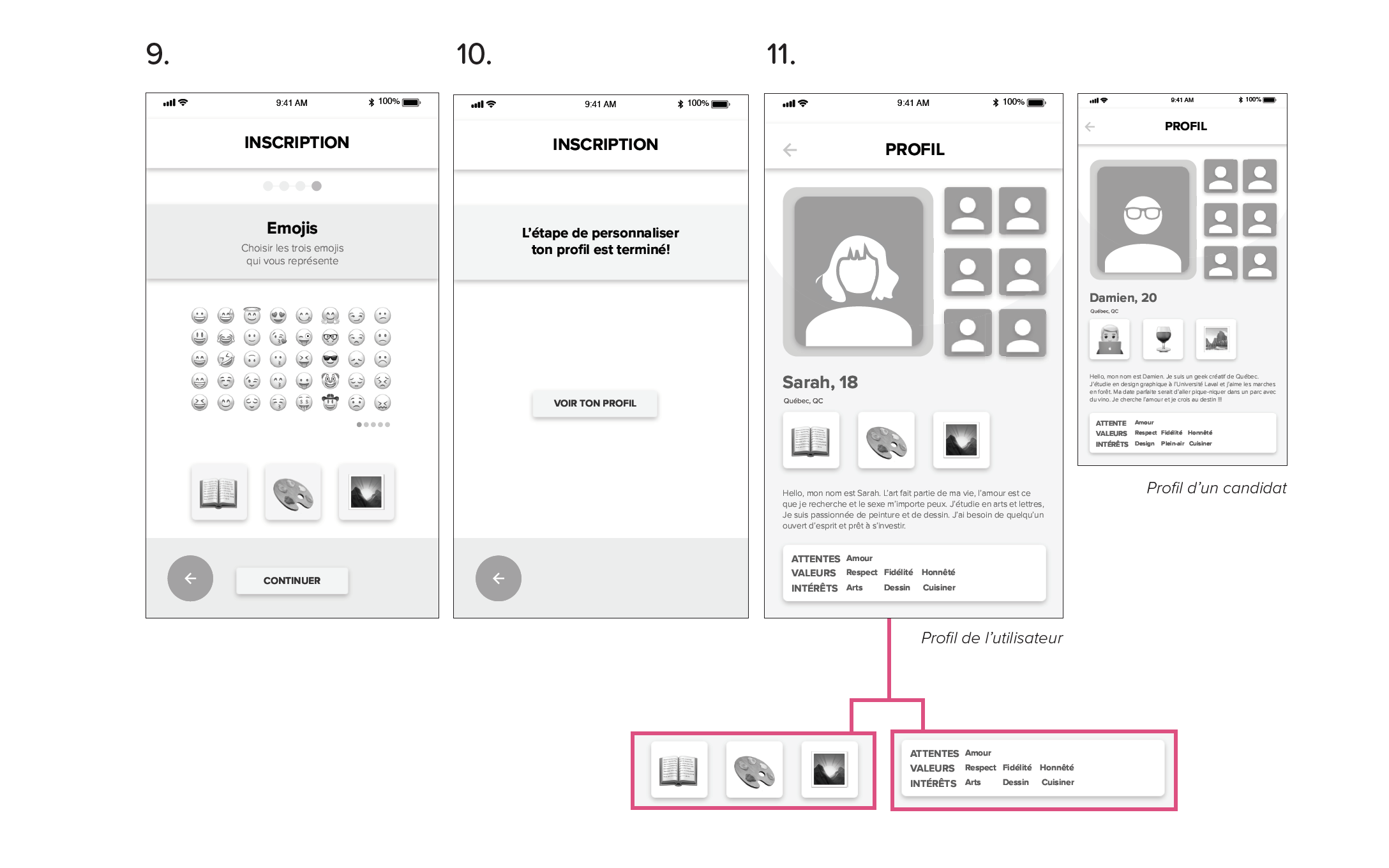
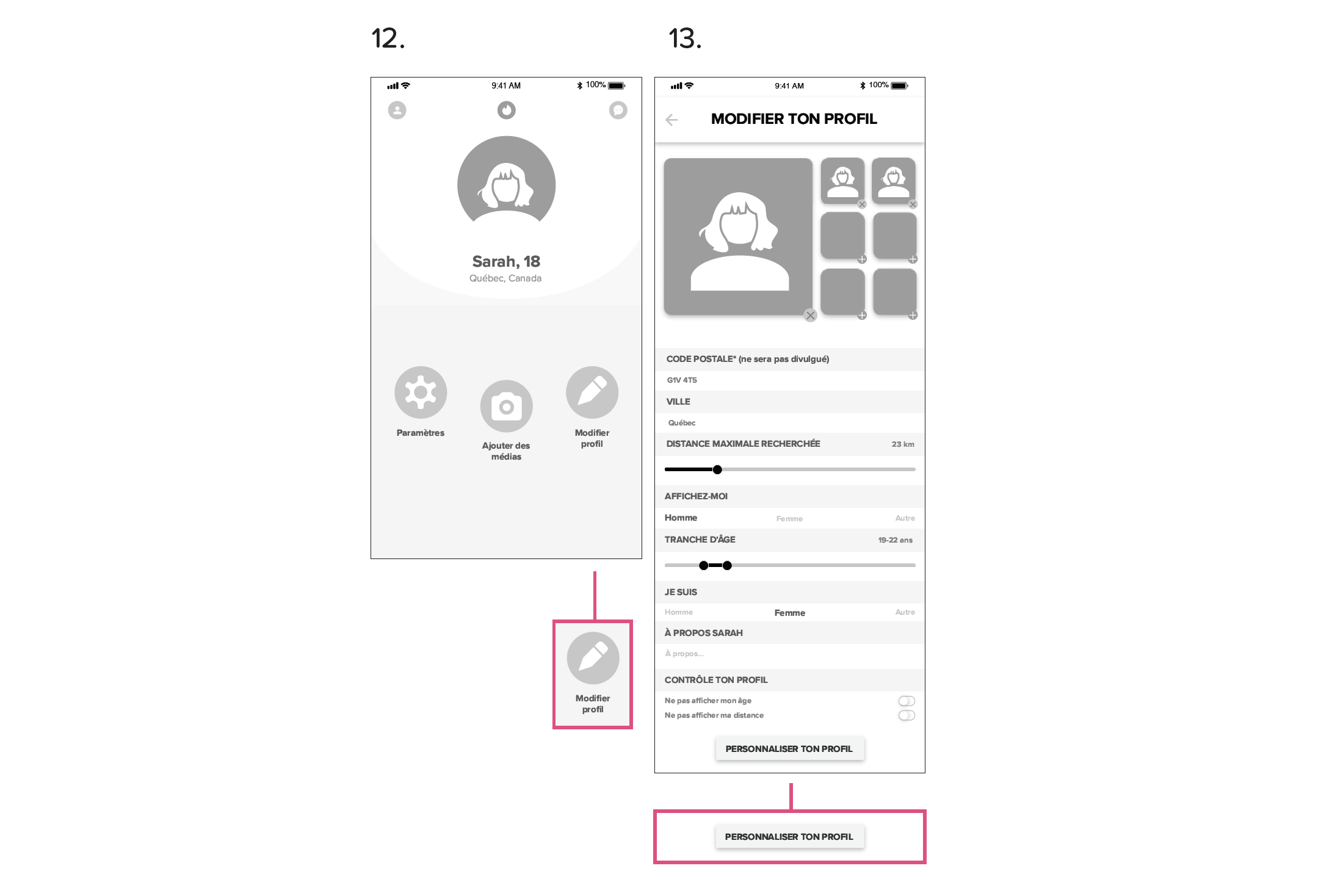
Dans les Wireframes suivants, on peut constater que cette solution se réalise durant le processus d’inscription. Les utilisateurs devront cocher leurs attentes, valeurs et intérêts parmi une liste de choix. De plus, dans cette section, l’utilisateur pourra choisir 3 émojis qui le représentent le mieux. Cette section de « personnaliser ton profi l » sera à remplir lors de la création du profil, mais restera toujours modifi able dans la section « personnaliser ton profi l » qui se retrouve dans la section « modifi er ton profi l ». C’est ainsi qu’en allant ensuite dans la section magasinage, l’utilisateur se retrouvera sur les profi ls des candidats toutes les informations, qui diminueront la perte de temps au niveau de la recherche. Voici donc les wireframes en lien avec cette solution.
1 = Page qui explique la section « personnaliser ton profil »
2 = Choisir la section a remplir (attentes, valeurs, intérêts)
3, 5, 7 = Sélectionnez vos choix à partir d’une liste d’options (vos attentes, vos valeurs, vos intérêts)
4, 6, 8 = Vérification que l’étape a été complétée (attentes, valeurs, intérêts)
9 = Sélectionnez les trois émojis qui vous représentent
10 = La confirmation que la section a été remplie et un bouton pour voir ton profil.
11 = Le profil de l’utilisateur et du candidat avec les sections remplies (attentes, valeurs, intérêts, émojis)
12 = Section profil, avec le section « modifier ton profil »
13 = Section « modifier ton profil » avec le section « personnaliser ton profil»
MOODBOARD
EXPLICATIONS
Ce moodboard vient évoquer la diversité en amour. Nous sommes tous différents et uniques en soi. Il est important de se sentir accepté auprès des autres. L’ambiance évoque aussi un sentiment de sécurité et confiance. La version Tinder 2.0 garde la même base que le Tinder actuel avec les couleurs, le logo et le fonctionnement en général. Cependant, notre version détient un visuel plus fort au niveau des profi ls utilisateurs avec les émojis, la section attentes / valeurs / intérêts, les codes couleur, etc. La nouvelle version de Tinder montrera les histoires derrière tous les visages des utilisateurs. Le moodboard représente bien le sentiment de satisfaction et de bien-être que l’on veut retrouver chez l’utilisateur, tout le monde arrive à trouver ce qu’il recherche que ce soit l’amour infini ou bien seulement d’avoir du plaisir entre amis... Sans malaise, sans embuche et sans perte de temps, tout le monde y trouve son compte !